Add Images to your Online Form with Formsite

One feature of Formsite online forms is the ability to add images to make forms more interesting and useful. For example, adding an organization’s logo or photo of products helps visitors know that they’re in the right place. Formsite provides 3 ways to add images using our form builder.
- Heading item
- Image item
- Description Text
These items give form owners the ability to include images on the form depending on the specific need. Each item displays images in its own way and is designed for different applications.
The Heading Item
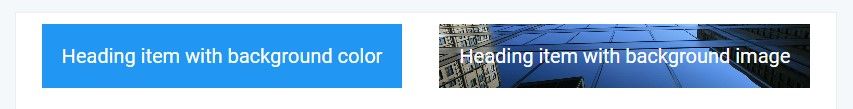
Heading items let form owners add a heading to the top of the form and each section. The Heading item contains the text of the heading and allows either colors or images as the background.
Often form owners use the Heading item for logos or other branding images and have trouble sizing the image correctly. Applying images as backgrounds use the dimensions of the text container, not the image dimensions. Since the Heading item is primarily a text item, the images can appear cropped if their size doesn’t match the container size.

Therefore, we recommend using the Heading item only when the image retains its usefulness when cropped. Logos or other files where the contents need a specific size should instead use the Image or Description Text items.
Add Images with the Image Item

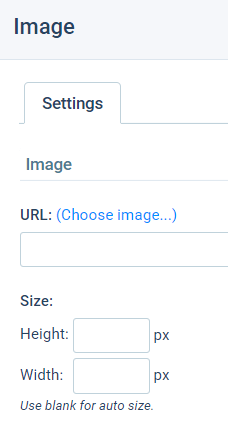
The Image item, located under the Formatting Items, is the easiest way to add images. Drag the Image item where you want the image to appear, then upload or choose the image. The size fields are optional and let form owners change the image dimensions from the actual values.
Tips for Sizing Images:
- Use an image editor to resize all files so they appear at their actual sizes. Making small images big will cause them to appear blurry and big to small causes extra load time. Resizing to 100% is the best suggestion.
- Only use the height and width dimensions when the default settings don’t display as they should. When choosing the image, the Image item puts the actual size as the height and width so it displays at 100%.
The Description Text Item
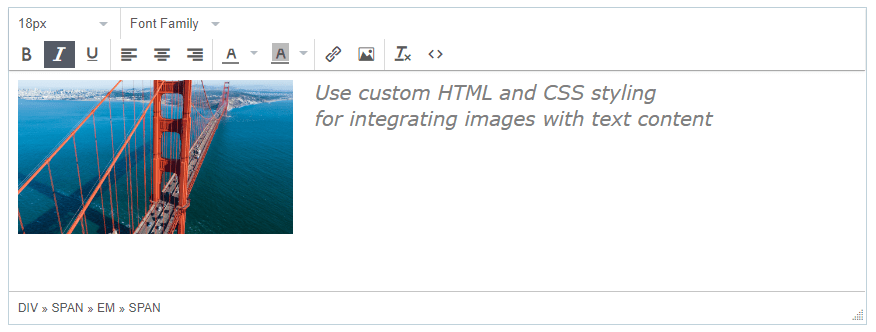
Form builders add the Description Text item to the form then click the Image button to insert an image. The image files can interact with text content and appear inline with the text for a more useful appearance.
For cases requiring extra HTML or CSS, the Description Text item also works the best. After adding the image and text, click the Source Code button to see and edit the code.