Integration Tools for Adding Forms to Your Website

Adding forms to a new or existing website lets visitors interact with the site owner. These interactions include contact forms, order forms, registration forms, and lots more. Formsite provides integration tools to add forms to websites and other online services for the best user experience.
Displaying forms as part of the site is important for many form owners. Links that open new windows or link away to another site causes anxiety for some users. It also increases the chance that the user won’t return.
The Formsite tools for integrating forms with websites include:
Integration Tools for Your Site

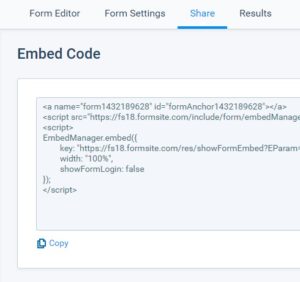
The primary tool for integrating forms into other web pages is Formsite’s Embed Code. The code provided on every form’s Share -> Embed Code page allows form owners to quickly add the form anywhere that accepts HTML. Copy and pasting the code as it’s provided into the HTML code of the web page automatically displays the form where the code appears.
For website owners who use form builder services to build their sites, adding the code may need an HTML code plugin or widget. Another option would be to use a text editor that provides access to the ‘source code’, often displayed with brackets like <>.
WordPress users can use Formsite’s WordPress plugin instead of the Embed Code as one of our easier integration tools. Installing and enabling the plugin lets WordPress site owners use a shortcode to display the form in certain locations. These locations include pages, posts, sidebars, and templates.
Use Your Site Styles
Formsite gives form owners a way to add links to external style sheets for easy sharing of styles. On the form’s Form Editor -> Style -> Advanced page, the HTML Head box lets form owners add to the code of the form. Link to the embedding site’s CSS file with code like this:
<link rel="stylesheet" type="text/css" ref="https://example.com/styles/style.css">
Linking to the style sheet also helps when first developing the form, as it’s fast to update and preview the code changes.
Images and other branding elements can show on the form by using their URLs with Image items, Formatted Text items, or Custom Code items. For example, add a video to a form by adding a Custom Code item, then pasting the video’s embed code. Add an image to the form by using the Image item or Formatted Text item then clicking the image button. Using the full URL to the image (https://…) as the image’s source lets the form share files with the site.
Redirect Success Pages
Another way to keep form visitors from leaving the website is to use a thank-you page on the site itself. Forms display the Success Page after the form’s successful submission. The Form Settings -> Success Pages page allows the form owner to set the kind of Success Page to use.
Using the Redirect URL format lets an external link show as the Success Page. Choosing a standard or custom Success Page shows the page as it’s designed in Formsite, with the ability to set text and images. The Redirect URL redirects to the URL in the setting, allowing site owners to continue directing the user through the site.