Create a Landing Page Index to Link to Other Forms

We previously wrote about sending an email containing Pre-populate links to forms as an easy technique for repeat orders. The Pre-populate links can contain the specific user’s information that pre-fills the basic info. The same techniques can apply to a landing page index form that directs users to other forms based on form answers.
This idea allows form owners to create a form to act as a ‘home page’ with choices for visitors to select as the next step. Choosing the next form and clicking the submit button forwards the visitor to the correct next form. Extra content can pass through the Pre-populate link, too.
Build the Forms
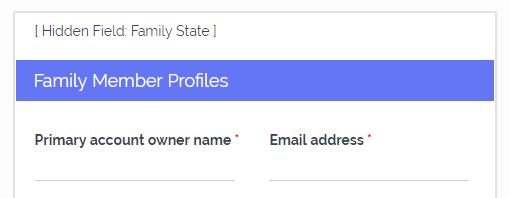
Start by building all follow-up forms. Be sure to include identification items like Name, Email Address, etc. to make identification easy. Use Hidden Field items or Short Answer items with the Read-only setting enabled if needed. If the form will also collect results from first-time visitors, adding the items as normal Short Answer items works, too.

Create the Landing Page Index
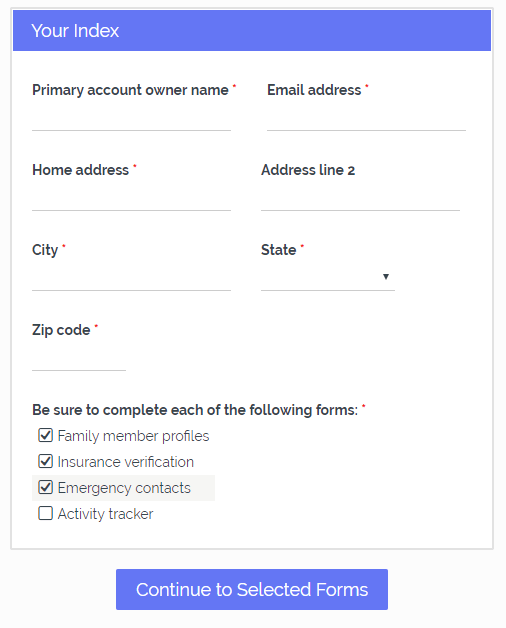
After all follow-up forms are complete, create the index form containing the content needed. Logos, instructions, etc. are typical additions.
- Add the item where the visitor chooses the next form, such as a Radio Button, Dropdown, or Checkbox item
- Go to the Form Settings -> Success Pages page and make a new default Success Page, then create new Success Pages for each follow-up form
- Choose the Redirect URL format for each follow-up form and paste either the form link or Pre-populate link into the URL field
- If using the Pre-populate link, replace the placeholder values (‘YourValue1’) with the pipe codes for those items
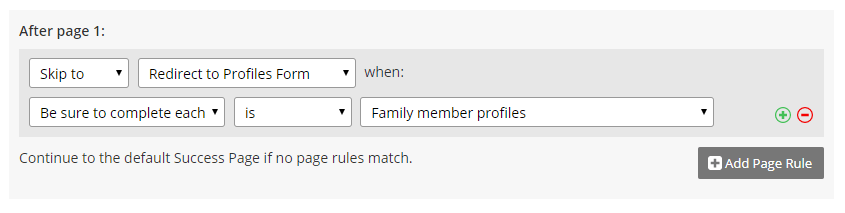
- Go back to the form editor and click the Rules page, then set up Page Rules to skip to the proper Success Page based on the Index items’ answers
- Test the form

Advanced Functions
- One feature that makes this technique popular includes the ability to pass the visitor’s information from the index form to the other forms. Consider adding common items like name and address to the index form, then using Pre-populate links to the follow-up forms. Sending the values through their pipe codes reduces errors and makes identifying results easy.
- Use the Checkbox item on the index to allow visitors to proceed to the next form instead of needing to return to the index. Examples:
- Radio Buttons allow the visitor to select a single form to complete, then they would return to the index to choose the next form.
- Checkbox items can pass the checkbox choices to a Hidden Field item on the first follow-up form. Each form can include the Redirect URL Success Pages and Page Rules to continue the chain.