Multiple Pages, Intro Pages & Other Page Tips
 A common question is how to make a form with multiple pages, which is easily done by adding Page Break items to the form. That is only the beginning of the possibilities, though. Other questions related to form pages include:
A common question is how to make a form with multiple pages, which is easily done by adding Page Break items to the form. That is only the beginning of the possibilities, though. Other questions related to form pages include:
- How to make an intro page?
- How to require a login after the intro page?
- How to disable going back to a previous page?
- How to skip pages based on answers to questions?
- How to repeat pages based on an entered number?
 Multiple Pages
Multiple Pages
To review, adding pages to the form is done by dragging and dropping Page Break items where you want the separate pages to appear. The form editor shows the previous and next page numbers in the Page Break item, and the page rules can be accessed quickly by editing the item in the form editor or clicking the Rules link.
Make an Intro Page
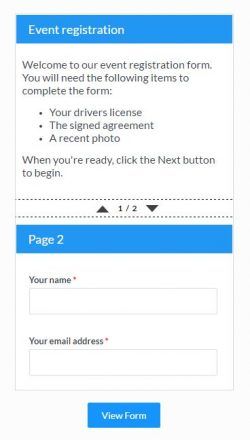
Intro pages are desired by some form designers in order to communicate instructions or to serve as a branding point of entry to the form or survey. The most basic method to add an intro page is to add a Page Break item, then add the intro page items to page 1 and the rest of the form after.
If it’s necessary to disable backward navigation on a form with multiple pages or to require visitors to log in after the intro page, another technique is to make it an entirely separate form. Linking your intro form to the main form can be done in two ways:
- Custom button: Use the Style page to hide the submit button, then add an image that links to the main form.
- Seamless intro pages: Use the Redirect URL format and automatically send the visitor to the main form.
Seamless Intro Pages
- Create the main form separate from the intro page form
- Get the main form’s link from its Share page
- Go to the intro page form’s Form Settings -> Success Pages and create a success page using the Redirect URL format
- Paste the main form’s link into the URL field
To require logging in:
 Go to the main form’s Form Settings -> Save & Return page
Go to the main form’s Form Settings -> Save & Return page- Set the setting to Always require login
Skipping Pages
The Rules area enables creating page rules to control the visitor’s flow through forms with multiple pages. For example, if the form has separate pages to register for multiple events, a question can be added that asks which events the visitor wants to register for then skips the pages that aren’t selected. Here’s how:
- Build the complete form with all of the pages and items needed
- Add the Page Break items where applicable to segment each group of items on individual pages
- Go to the Rules page and create a new page rule with the appropriate conditions
In this example, the page rule is placed after page 1 to skip to page 3 if the event is not chosen.
Notes:
- A common question is whether it’s possible to skip to a previous page. That is not possible. It’s only possible to skip forward in a form.
- The steps are the same for ending a form early, only instead of skipping to a later page in the form the destination is a success page.
Repeating Pages
A useful feature of multiple page forms is the ability to repeat a page based on a number entered into the form. An example use is a form that asks how many people to register. Entering 1 would display the registration fields one time while entering 4 would repeat the page 4 times.
The essential steps for making a repeating page are:
- Create the form with at least 3 pages
- On page 1 add the Radio Button or Dropdown item with the ‘how many’ question
- On page 2 add the fields to be repeated
- On the Rules page, set a page rule after page 2 to repeat the page based on the ‘how many’ question
See our documentation page for the complete instructions on using the repeating pages function.