Style Items & Settings For Awesome Forms & Surveys
Formsite forms and surveys have been given new style elements and features to help customers create spectacular forms. These style upgrades include:
- New Heading item & Image List item
- New built-in web fonts & background images
- New progress bar & button styles
- New item style options & themes

New Items
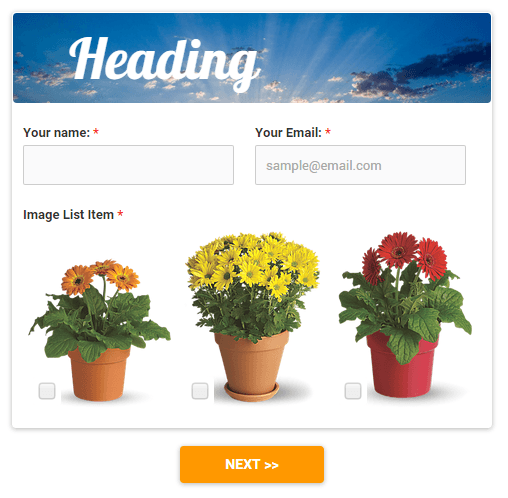
 Our new Heading item combines the old Page Heading and Segment Heading items into a single element that allows for more flexibility and customization. Adding the item to your form or survey opens the edit screen which provides the first look at the available settings. The left side provides text formatting and positioning options, and overall item height and width settings. The right side offers the choice of background colors or images with our new background image selector. The new background images provide a wide range of topics to choose from and connects to your account images to allow for custom heading items.
Our new Heading item combines the old Page Heading and Segment Heading items into a single element that allows for more flexibility and customization. Adding the item to your form or survey opens the edit screen which provides the first look at the available settings. The left side provides text formatting and positioning options, and overall item height and width settings. The right side offers the choice of background colors or images with our new background image selector. The new background images provide a wide range of topics to choose from and connects to your account images to allow for custom heading items.
 The new Image List item allows you to use images as options for a checkbox or radio button item. Found under Specialty Items -> Image List, adding the item displays the settings window that asks for the item label, image options labels, and image URLs. You can either use an absolute URL path to your images (https://www.yourserver.com/image.jpg) or upload them to your User menu -> Files & Images area and use the image… link to select. Additional options include the ability to show or hide the image labels, set the image width for all images, and set any min/max options. For example, setting a max of 1 will change the checkboxes to radio buttons, which only accept a single selection.
The new Image List item allows you to use images as options for a checkbox or radio button item. Found under Specialty Items -> Image List, adding the item displays the settings window that asks for the item label, image options labels, and image URLs. You can either use an absolute URL path to your images (https://www.yourserver.com/image.jpg) or upload them to your User menu -> Files & Images area and use the image… link to select. Additional options include the ability to show or hide the image labels, set the image width for all images, and set any min/max options. For example, setting a max of 1 will change the checkboxes to radio buttons, which only accept a single selection.
The new Image List item also has a variation under Order Form Items called Image List Pricing that allows for setting a price for each image.
 New Web Fonts & Background Images
New Web Fonts & Background Images
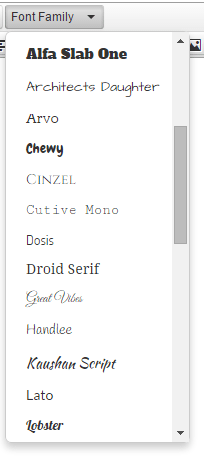
Web fonts allow form designers a wider range of look and feel options without having to settle for old, boring system fonts. We have included over 30 of the most popular fonts provided by Google across all of the font categories. These custom fonts can now be set on the Form Editor -> Style -> Customize page for the Page -> Font Family, Items -> Field Font Family, and Submit Button -> Button Font Family. Also, every item in the form builder that uses the text editor can be individually customized to use its own font, and Success Pages can be fully customized, too.
Background images have been added to take advantage of higher bandwidths and a wider range of screen sizes, as well as providing designers another place to add visual information. Formsite has added over 100 images over a dozen topics that can be applied through the Style -> Customize settings to:
- Page -> Page Background
- Form -> Form Background
- Form -> Heading Background
- Items -> Field Background
- Matrix Header and Sub-Header Backgrounds
- Submit Button -> Button Background
A Note about Background Size:
Every background element has a background size setting, which allows you to choose how you want to apply the image. For a full-screen photo or image, choose the Full Cover option. This will automatically scale the background image to the maximum size possible without stretching or distorting the image.
The Tile setting allows for repeating patterns and gradients, or other images that should not be stretched to fill the area. Feel free to contact us if you have any questions or trouble.
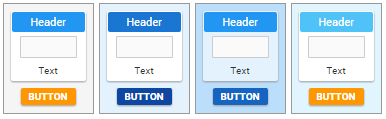
New Progress Bar & Button Styles
![]()
 Progress bars and buttons have been given new styles and settings, too. The progress bar is on by default and has the option to be hidden, and the bar color can be customized for maximum readability. Submit buttons have received the most style settings, allowing form designers to create buttons with a variety of colors, fonts, images, height, width, and border styles.
Progress bars and buttons have been given new styles and settings, too. The progress bar is on by default and has the option to be hidden, and the bar color can be customized for maximum readability. Submit buttons have received the most style settings, allowing form designers to create buttons with a variety of colors, fonts, images, height, width, and border styles.
New item style options & themes
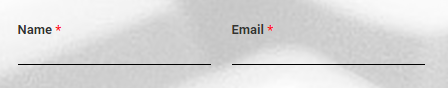
Other item styles have also been added to enhance the new Formsite style, such as more font sizes, friendlier form and button shadows, and required field icon settings. One style setting that has been included due to customer requests is the ability to display input fields as an underline only and can be found under Items -> Field Border Width.
To wrap it all up, Formsite has generated new themes that take advantage of the new styles and can be found in the Style page on the Themes tab. Creating a new form from either a built-in template or a blank form will use our new default style, which uses the new style features and settings.
If you have any questions or comments about the new styles or any other Formsite component, please contact our support specialists or leave your comment below.