Tutorial – Embed a Poll with Instant Results
Update: Charts are not able to be embedded anymore, but you can either:
- Use the Printable Report to print the charts
- Take screen-shots of the charts and place them into your document
Formsite provides many powerful tools to both collect and display information. By simply combining these features, you can easily embed a poll with instant results into any website. In this tutorial, we will go step-by-step and show you exactly how to make this type of poll.
We will be using the following Formsite features:
- Embedded Item Summary Charts
- Success Pages
- Embedded Forms
Step One: Create the Form
- From the Home page click on the New Form button and create a new blank form.
- Next, create the poll by adding items such as Radio Buttons and Checkboxes.
Step Two: Setup Success Page
We will be embedding the result of the Poll into a Success Page. Any type of Success Page is compatible with this feature, but each type is set up slightly different. The Custom Success Page and the Redirect URL are the preferred methods.
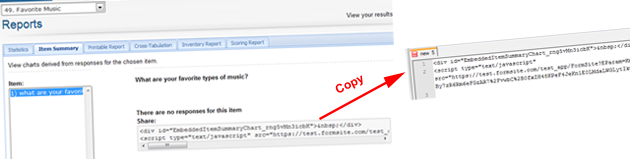
The first step for any of the methods is to copy the chart’s embed code to another location for later access. Go to the Results->Reports page. Then, click on the Item Summary tab and click on the type of graph you want (Pie Animated recommended). Lastly, copy the Share code found on the right side of the page to another location.

Please choose which method you would like to use below and follow the instructions for that method.
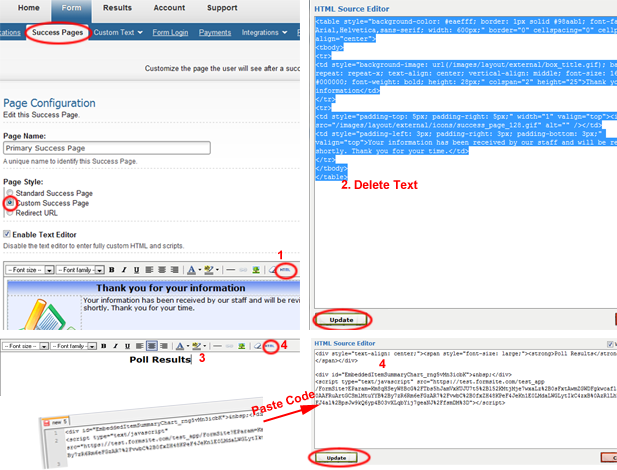
Method 1 – Custom Success Page
- In the Text Editor, click on the HTML button on the right.
- Delete all of the existing text and click the Update button.
- Add in any text that you would like to appear above and/or below your chart such as “Poll Results” and center it, if desired.
- Now, click on the HTML button again and add the Chart Embed Code that you copied previously. Then, click Update.
- You will not see the chart on this page, but it will appear when the user fills out the form. Click on the Save button to save your work.

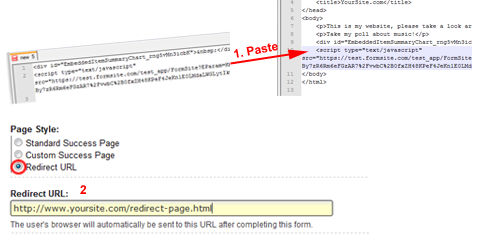
Method 2 – Redirect URL
- Copy the Embed Chart Code from before into a file on your own website.
- Set the Redirect URL to simply point to the page that has the code. The chart will automatically load.

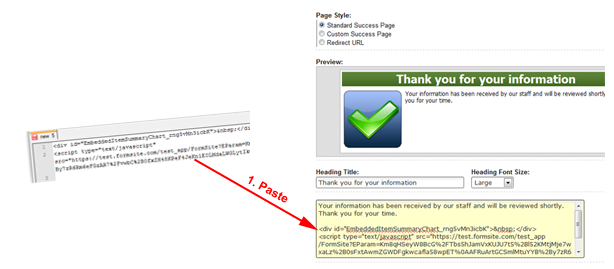
Method 3 – Standard Success Page
You can also have the result on this page as well, but it may not always look the best. If you choose to not to embed the form later on, this is a good option to use.
- Copy the code from Step One into the Standard Success Page’s Editor and then click on Save.

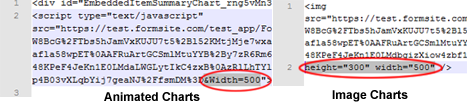
Superstar Tip: If the charts are taking up too much space, you can change their width! In the Embed Chart Code, simply add “&Width=some number” at the end of the script tag src. This will update the animated chart to use this new width. To update the Image charts, simply add width=”some number” and height =”some number” inside of the img tag! For reference, the default width is 654.

Step Three: Embed the Form
Using our standard procedure for Embedding, simply go to Form->Publish and then click on Embed Code. Then, copy the code onto a page on your website.
Superstar Tip: You don’t have to embed the form for this to work! You can just send a Form Link to people as well!
Conclusion
Thank you for following our tutorial. We hope that this has taught you about various features in Formsite and that you have created a beautiful poll.