Success Page Scripts and Helpful Hints

Many form owners use tracking scripts on Success Pages to track total submissions and other data. These scripts can simply record when the page loads or pass data through pipe codes for more extensive reporting. Other Success Page scripts perform equations showing scores as percentages, or other formatting uses.
How to add Success Page scripts
Adding Javascript to Success Pages can challenge form owners. The three formats available are the Simple, Custom, and Redirect URL. The Simple format asks for a heading and message, then applies the normal form style to generate the Success Page. The Redirect URL format accepts a link to redirect the visitor after submitting the result.
The Custom Success Page format allows custom Javascript scripting, though only in one specific configuration. The text editor does not allow scripts so form owners must follow a specific order of steps:
- Create the new Success Page and choose the Custom format
- Use the text editor to design the look and content for the Success Page. The source code button shows the HTML of the Success Page and looks like “<>”
- When the content is complete, uncheck the checkbox next to “enable text editor”
- Add the scripts to the page HTML using the correct <script></script> tags
Script Examples
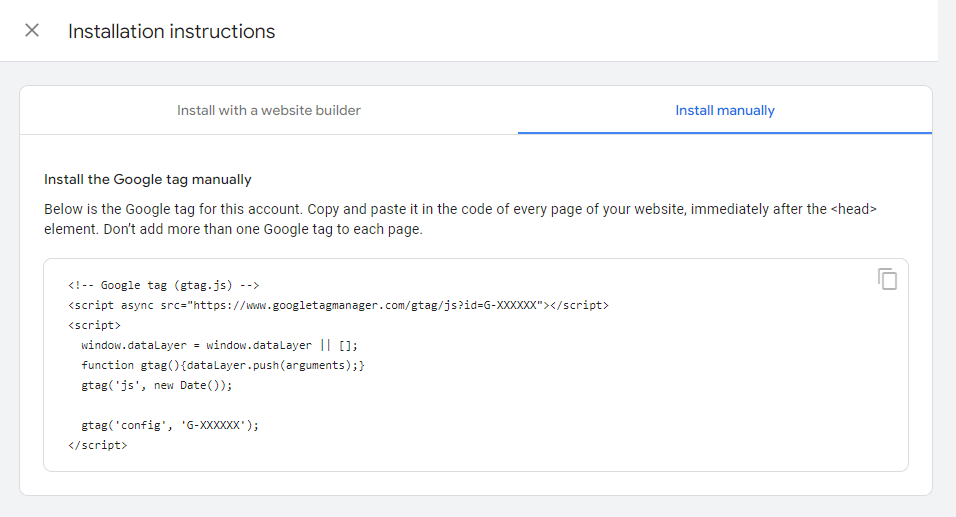
- Google Analytics, Facebook Pixel, and other tracking tools typically provide the exact scripts needed. Be sure to include the <script> tags and any customizations like account numbers.

- All values from the form result are accessible through the pipe codes and may appear in the scripts. For example, to convert the score to a percentage:
<div>Your score: <span id="score"></span>%</div>
<script>
var total = [pipe:total_score];
var max = [pipe:max_score];
var percent = Math.round((total/max)*100);
document.getElementById("score").textContent = percent;
</script>

Important: The script can only find the “score” text element when it appears before the script. Putting the script at the bottom of the page helps to avoid that error.